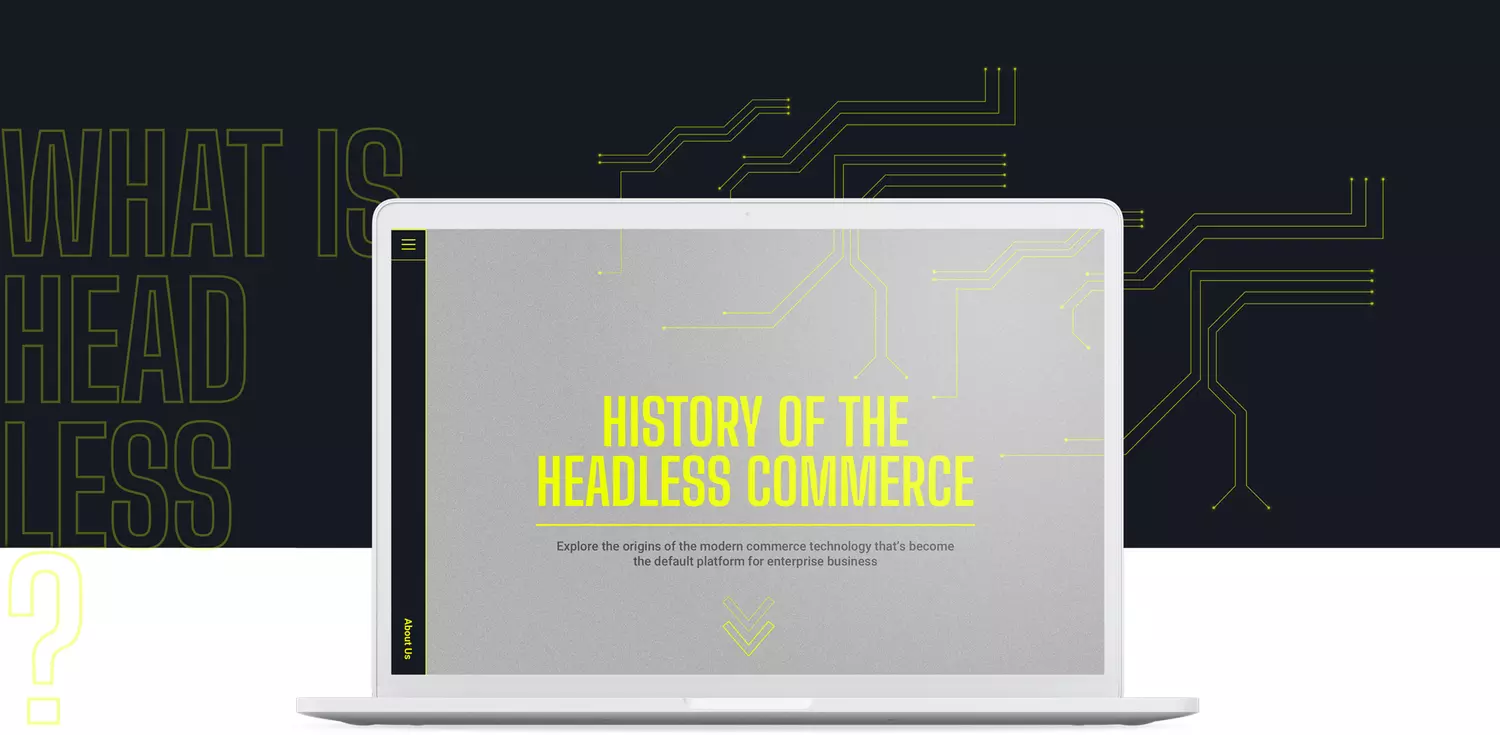
Visuelles Storytelling: History of Headless Commerce
„Head-what?!” – Wie wir mit gutem Design komplexe Ideen transportieren.
Komplexes Thema – einfache Darstellung
Was ist eigentlich „Headless Commerce”? Für unseren Kunden widmeten wir dieser Frage eine eigene Landingpage.
Das Ziel:
Die Position unseres Kunden als Thought Leader für Headless E-Commerce stärken.
Der Weg:
Eine technisch anspruchsvolle, visuelle Erzählung, die das komplexe Thema für den User greifbar macht.
Auftraggeber des Projekts ist Dirk Hörig, einer der Gründer und Geschäftsführer von commercetools, einem der weltweit führenden Anbieter von E-Commerce-Software. Mit seiner cloudbasierten Headless-Plattform setzt das Unternehmen neue Maßstäbe. Die Analysten von Gartner nennen das Münchner Unternehmen deshalb in einem Atemzug mit Branchen-Riesen wie Salesforce, Adobe und SAP.
Dirk Hörig hat den Begriff “Headless Commerce” mit seiner Arbeit maßgeblich geprägt und die Entwicklung der Technologie vorangetrieben. Mit einem hochwertigen und ausgefallenen Design unterstreicht unsere Landingpage diese Expertise.

UX-Design und Frontend-Development Hand in Hand
Mit satten Farben, starken Kontrasten und einem perfekten Mix aus animierten und statischen Grafiken wird Marketing zum Infotainment.
Mit History of Headless Commerce erschaffen wir eine Landingpage, die Unterhaltung und Fachwissen perfekt miteinander kombiniert.
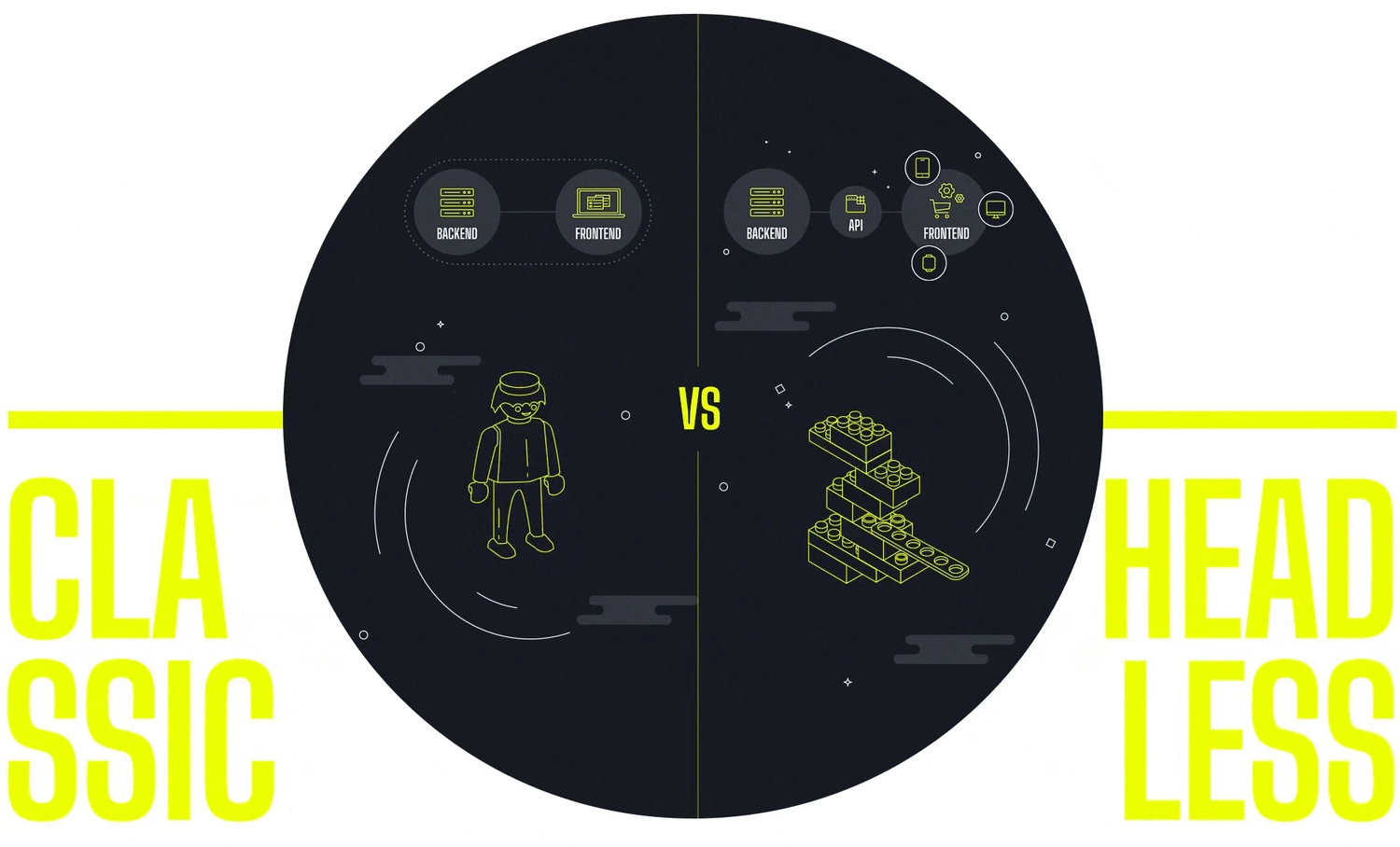
Die Visualisierung von E-Commerce
Von der ersten Transaktion zum Milliarden-Business: Unsere Landingpage erzählt die Geschichte des E-Commerce und erklärt dessen technische Grundlagen. Vom Einstieg weg nehmen wir den User an die Hand, bieten immer wieder kleine Interaktionsmöglichkeiten und führen ihn so Schritt für Schritt bis ans Ende der Seite. Dort warten gleich mehrere CTAs, die den User noch tiefer in die Welt der APIs führen.
Die Gestaltung der Seite ergibt sich aus der Story, die sie erzählt. Das bedeutet: Grafiken und Animationen werden nie zum Selbstzweck eingesetzt. Wir nutzen diese Elemente ausschließlich dort, wo sie dem User das Verständnis der “History of Headless Commerce” erleichtern.

Performance und Mobil-Optimierung
Nicht nur optisch, sondern auch technisch ist die Landingpage State-of-the-Art. Dank dem Know-how unserer Frontend-Development-Teams punktet die Seite mit einer hervorragenden Performance – trotz der aufwendigen Visuals.
Schnelle Ladegeschwindigkeiten sind gerade auch im Hinblick auf die mobile Nutzung wichtig. Um einen optimalen Pagespeed der Seite zu garantieren, reduzieren wir die Animationen in der mobilen Version deutlich. Unsere Designer sorgen dafür, dass die Seite dennoch nichts von Ihrem Charme verliert und auch auf dem Smartphone ein optimales Nutzererlebnis bietet.
SNK ist für mich die beste Adresse für kreatives UX-Design: Die Konzepte sind userzentriert und treffen den inhaltlichen Kern, die technische Umsetzung ist immer State-of-the-Art. Diese Expertise machen wir uns auch bei commercetools immer wieder zu Nutze.Gründer und CEO commercetools