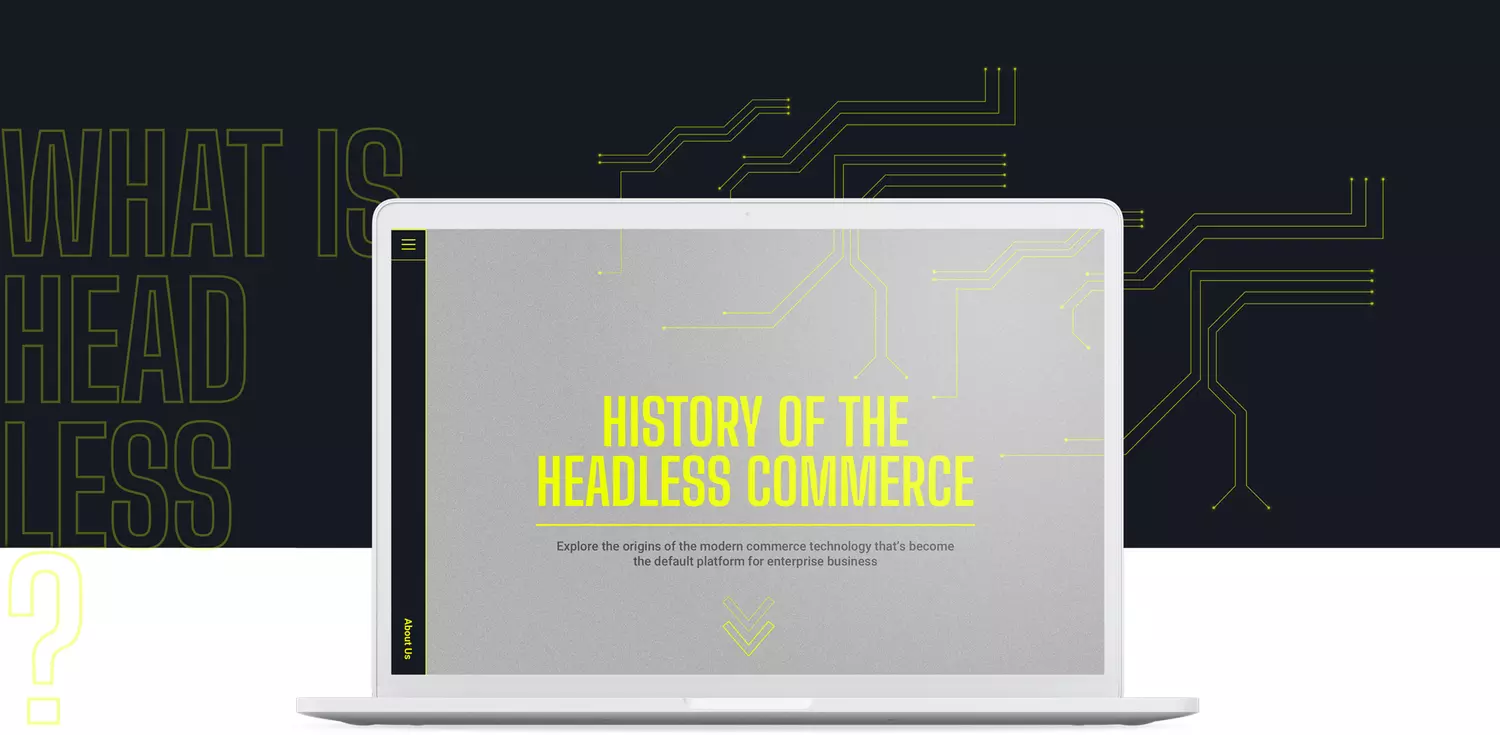
Visual Storytelling: History of Headless Commerce
"Head-what?!" - How we convey complex ideas with good design.
Complex topic - simple presentation
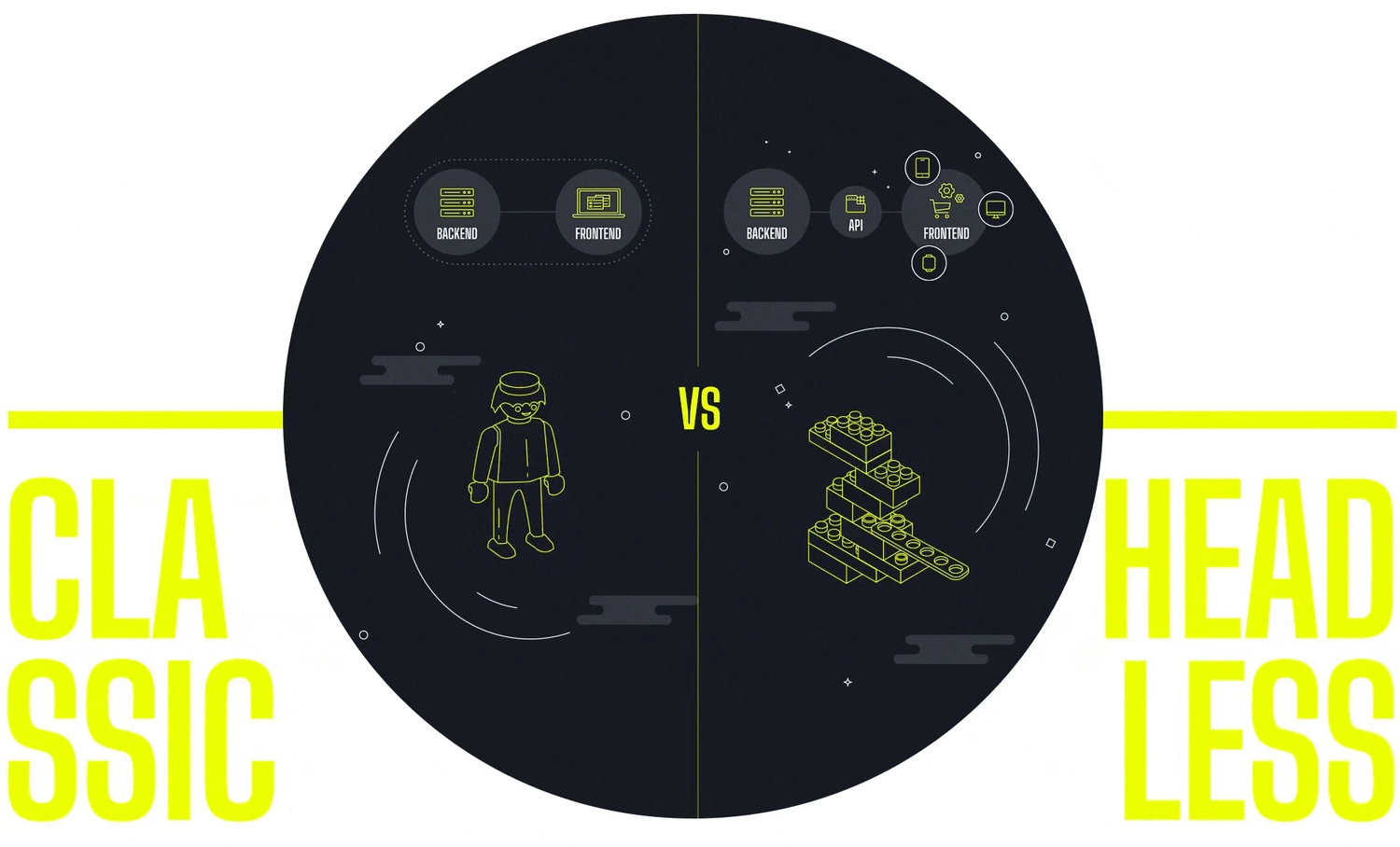
What actually is "headless commerce"? We dedicated a landing page to this question for our client.
The goal: Strengthen our client's position as a thought leader for headless e-commerce.
The way: A technically sophisticated, visual narrative that makes the complex topic tangible for the user.
The client for the project is Dirk Hörig, one of the founders and managing directors of commercetools, one of the world's leading providers of e-commerce software. With its cloud-based headless platform, the company is setting new standards. Gartner analysts therefore name the Munich-based company in the same breath as industry giants such as Salesforce, Adobe and SAP.
Dirk Hörig's work has been instrumental in coining the term "headless commerce" and driving the development of the technology. With a high-quality and fancy design, our landing page underlines this expertise.

UX design and front-end development hand in hand
With rich colors, strong contrasts and a perfect mix of animated and static graphics, marketing becomes infotainment.
With History of Headless Commerce, we create a landing page that perfectly combines entertainment and expertise.
The visualization of e-commerce
From the first transaction to a billion-dollar business: Our landing page tells the story of e-commerce and explains its technical basics. Right from the start, we take the user by the hand, offer small interaction options again and again, and lead him step by step to the end of the page. There are several CTAs waiting to take the user even deeper into the world of APIs.
The design of the page results from the story it tells. This means that graphics and animations are never used as an end in themselves. We use these elements exclusively where they make it easier for the user to understand the "History of Headless Commerce".

Performance and mobile optimization
Not only visually, but also technically, the landing page is state-of-the-art. Thanks to the know-how of our front-end development teams, the page scores with excellent performance - despite the elaborate visuals.
Fast loading speeds are especially important with regard to mobile use. To guarantee optimal pagespeed of the site, we significantly reduce the animations in the mobile version. Our designers make sure that the site nevertheless loses none of its charm and offers an optimal user experience on the smartphone as well.
For me, SNK is the best address for creative UX design: The concepts are user-centric and get to the core of the content, while the technical implementation is always state-of-the-art. We also make use of this expertise time and again at commercetools.Founder and CEO commercetools