Warum wir die richtige Agentur sind
Komplexe Software? Wir machen es einfach – dank unserer +20-jährigen Erfahrung im Software Interface Design für die verschiedensten Branchen.
Egal, ob es sich um ERP-Systeme, Business Plattformen oder Cloud-Lösungen handelt – wir bringen Struktur und Klarheit in selbst die anspruchsvollsten Anwendungen. So schaffen wir intuitive Erlebnisse für Ihre Nutzer:innen. Mit Projekten in verschiedensten Branchen – von Industrie bis IT – verstehen wir die Herausforderungen Ihrer Zielgruppe und übersetzen sie in überzeugendes UX Design.
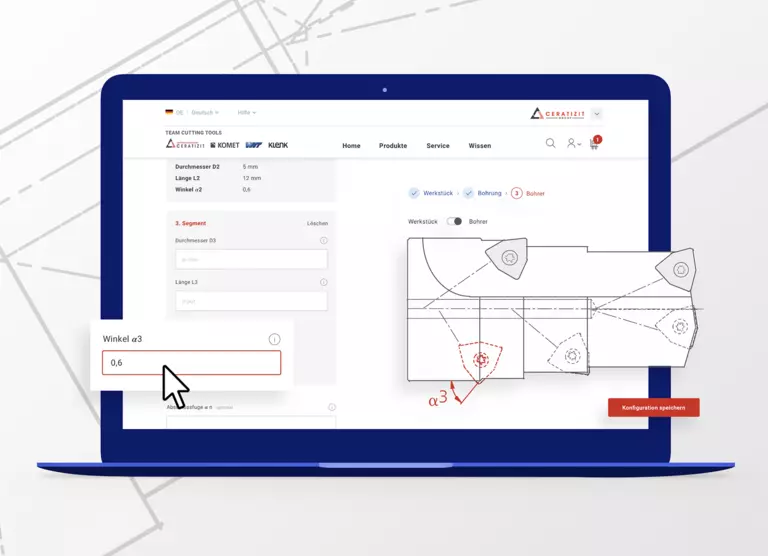
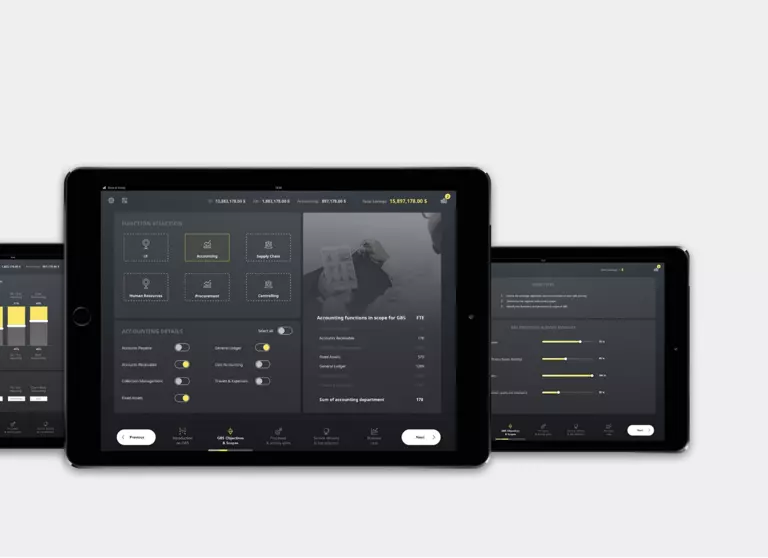
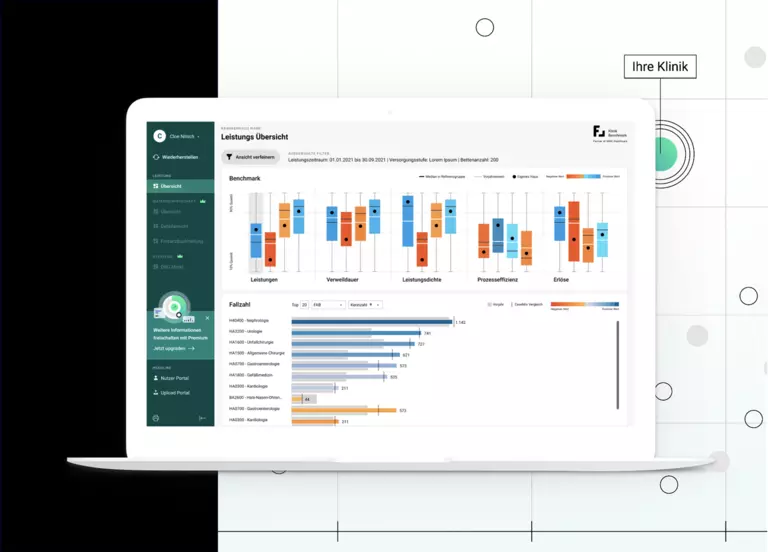
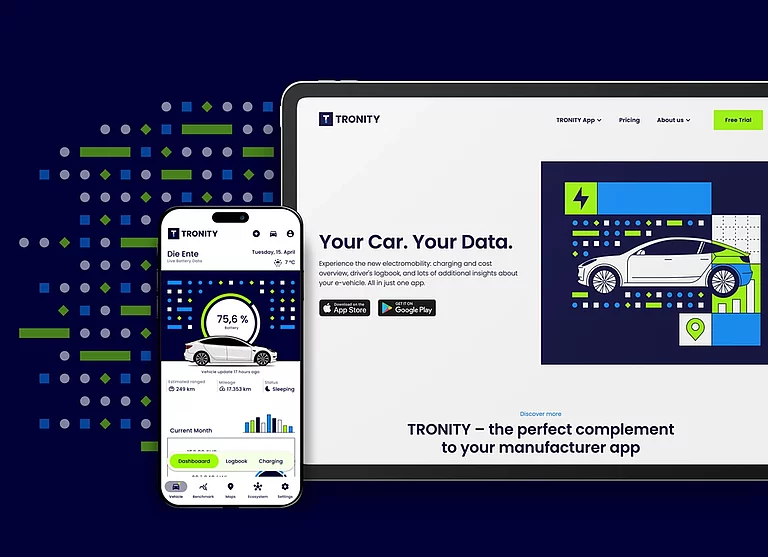
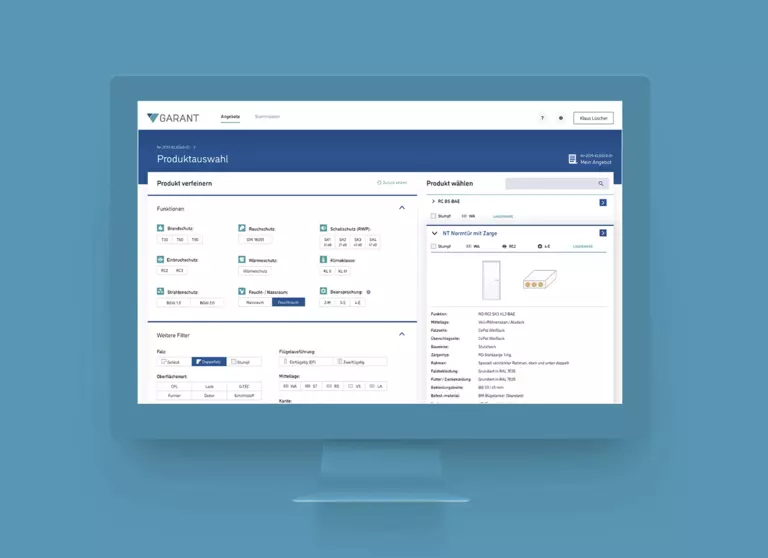
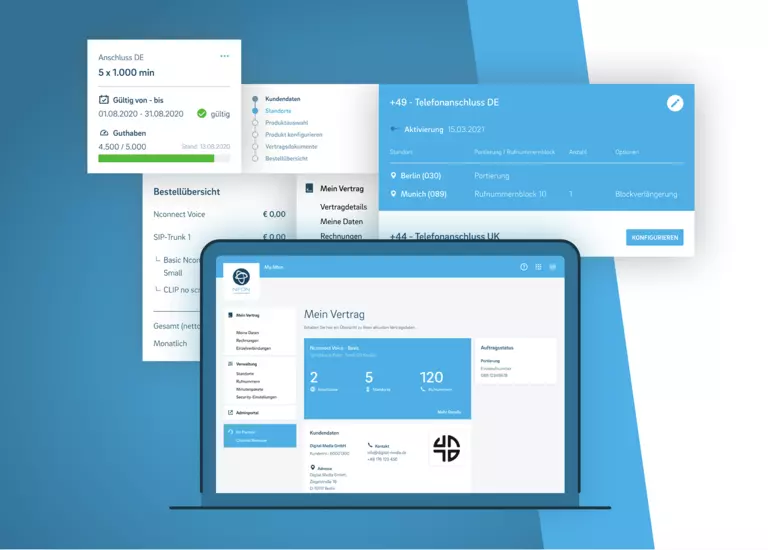
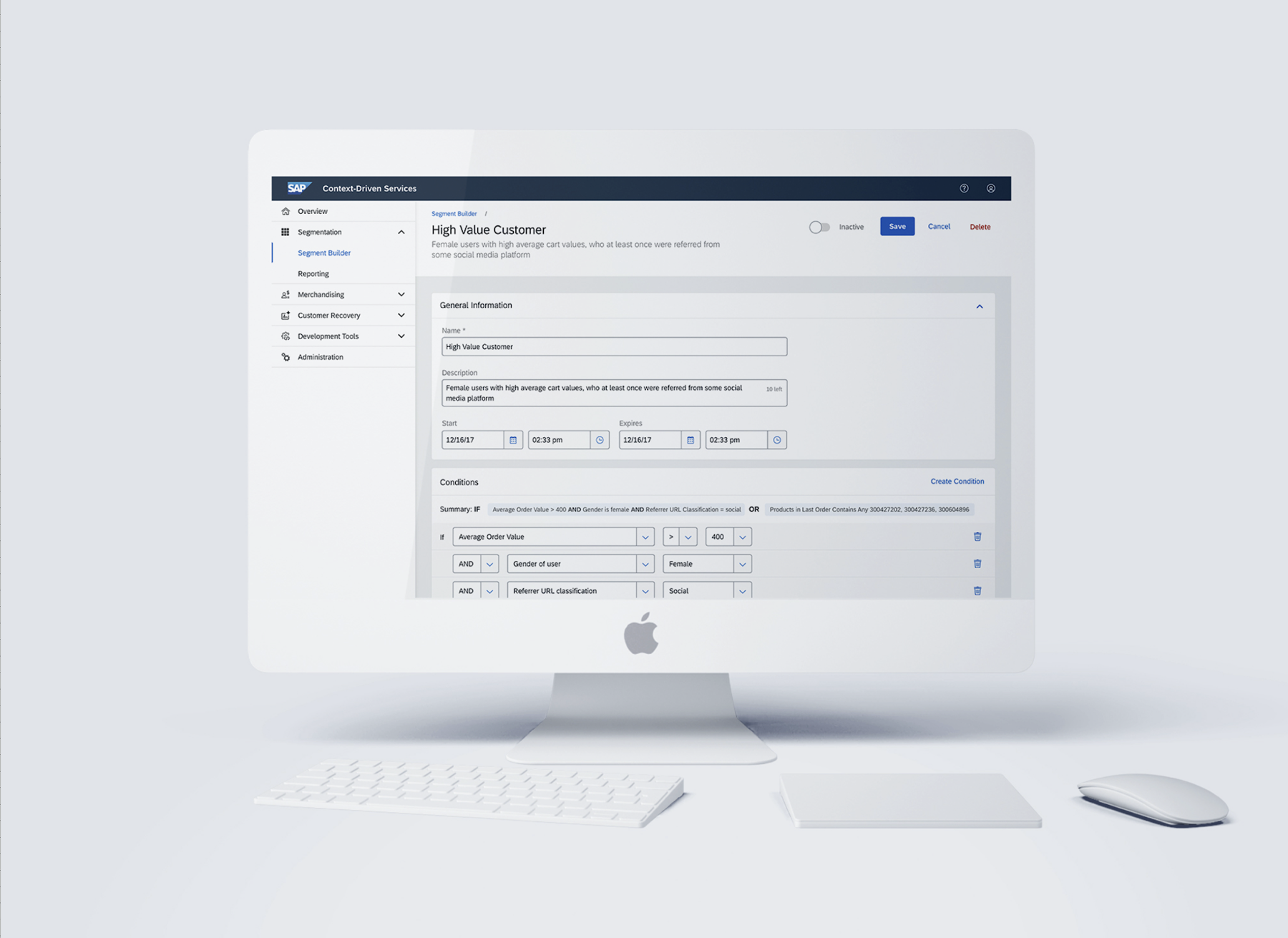
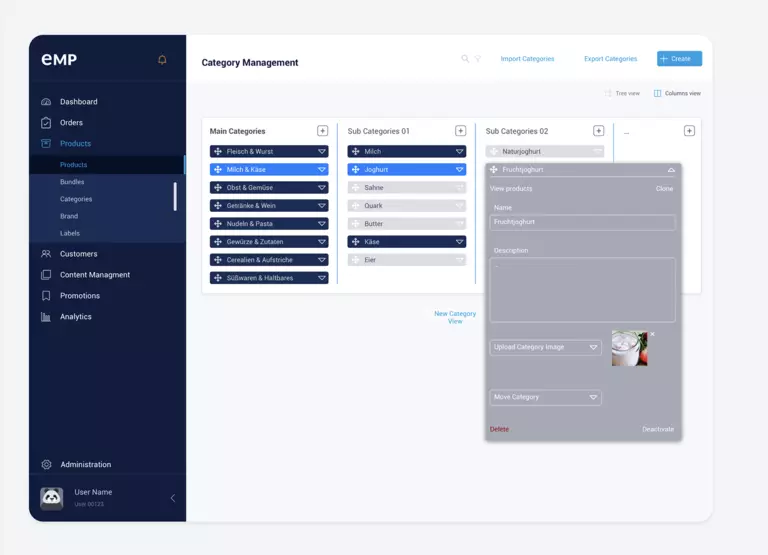
Referenzen
Seit mehr als 20 Jahren entwickeln wir Software User Interfaces für internationale Branchenführer.
Herangehensweise
Wir kümmern uns um die wichtigen Bausteine Ihrer Software
Einfache Verwaltung von Daten
- Wir konzipieren und gestalten eine intuitive Verwaltung von Daten wie Nutzern, Kunden oder Materialien mit einfacher Navigation und Bearbeitungsfunktionen.
- Klare, skalierbare Datenstrukturen, die leicht verständlich und effizient zu bedienen sind.
Optimierung und Priorisierung Ihrer branchenspezifischen Workflows
- Wir entwickeln und optimieren die Flows Ihrer Software so, dass sie perfekt auf Ihre Branche und Ihre Nutzer:innen abgestimmt sind.
- Basierend auf User Personas und Ihren Bedürfnissen.
- Ziel: durch effizientes UX Design die Kundenbindung steigern.
Optimierte Verwaltung Ihrer Kunden
- Wir finden Lösungen für das einfache Management von Teams, Projekten, Aufgaben und branchenspezifischer Kernaufgaben Ihrer Software.
- Dynamische Tools zur Kapazitätsplanung und Ressourcenoptimierung.
Rechnungsstellung leicht gemacht
- Wir gestalten effiziente Workflows für eine schnelle und fehlerfreie Rechnungsstellung und Mahnwesen
- Transparente Verwaltung Ihrer Kunden, Projekte und Liefergegenstände – jederzeit nachvollziehbar.
Klingt nach dem, was Sie brauchen?

Zusammenarbeit
Kann losgehen – aber wie?
Starterpaket: Schnelle, sichtbare Erfolge - jetzt!
Wir konzentrieren uns auf die ersten, wichtigsten Schritte, um das Produkt zügig auf die nächste Stufe zu heben. Das kann zum Beispiel Folgendes sein:
- Ein frischer Look für mehr Benutzerfreundlichkeit
- Intuitivere Navigation, indem Nutzer schneller finden, was sie suchen und schließen ihre Aufgaben effizienter ab.
- Behebung der drängendsten, aber auch realistisch umsetzbaren UX Probleme
Dauerhaft: Wir unterstützen Sie langfristig
Mit fortlaufender, flexibler Beauftragung sind wir nicht nur Ihr Partner, sondern ein integraler Bestandteil Ihres Teams.
- Ob strategische Beratung, Research und Personas, Designsystem-Weiterentwicklung oder konkrete Produktoptimierung – wir stehen Ihnen jederzeit zur Seite.
- Regelmäßige UX-Tests und Datenanalysen, um kontinuierlich Potenziale aufzudecken und Verbesserungen umzusetzen.
- Wir stellen sicher, dass Ihr Produkt mit Ihrem Unternehmen wächst und den steigenden Anforderungen gerecht wird.
UX-Boost für Ihre Software?
Jetzt loslegen