Pragmatisch und agil: Die Entwicklung der Corona-Warn-App Website
80 Millionen potenzielle Nutzer:innen, eine Website und ganz wenig Zeit – der vielleicht schnellste Go-live unserer Geschichte.
Die Aufgabe: Eine skalierbare Website
Vom UX-Konzept bis zur technischen Umsetzung in wenigen Wochen? Sportlich, aber nicht unmöglich: Dank eines gut durchdachten Mehr-Stufen-Plans.
Kaum eine App hat zu ihrem Launch mehr öffentliche Aufmerksamkeit bekommen als die Corona-Warn-App. In Rekordzeit entwickelt von SAP und der Telekom-Tochter T-Systems, wurde die App nach dem Open-Source-Prinzip aufgesetzt: Der Quellcode ist öffentlich zugänglich, sodass sich jeder an der Weiterentwicklung der App beteiligen kann.
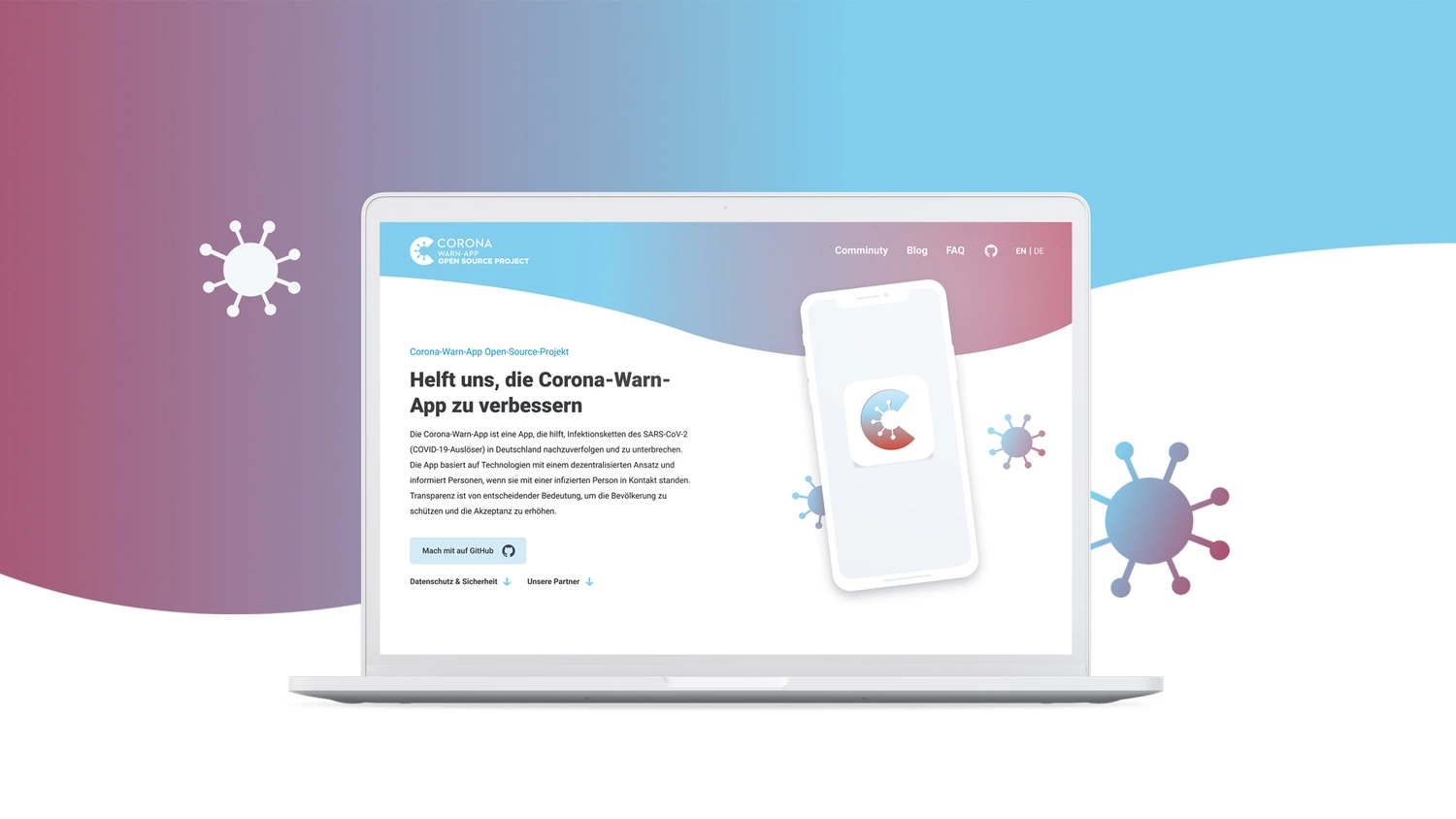
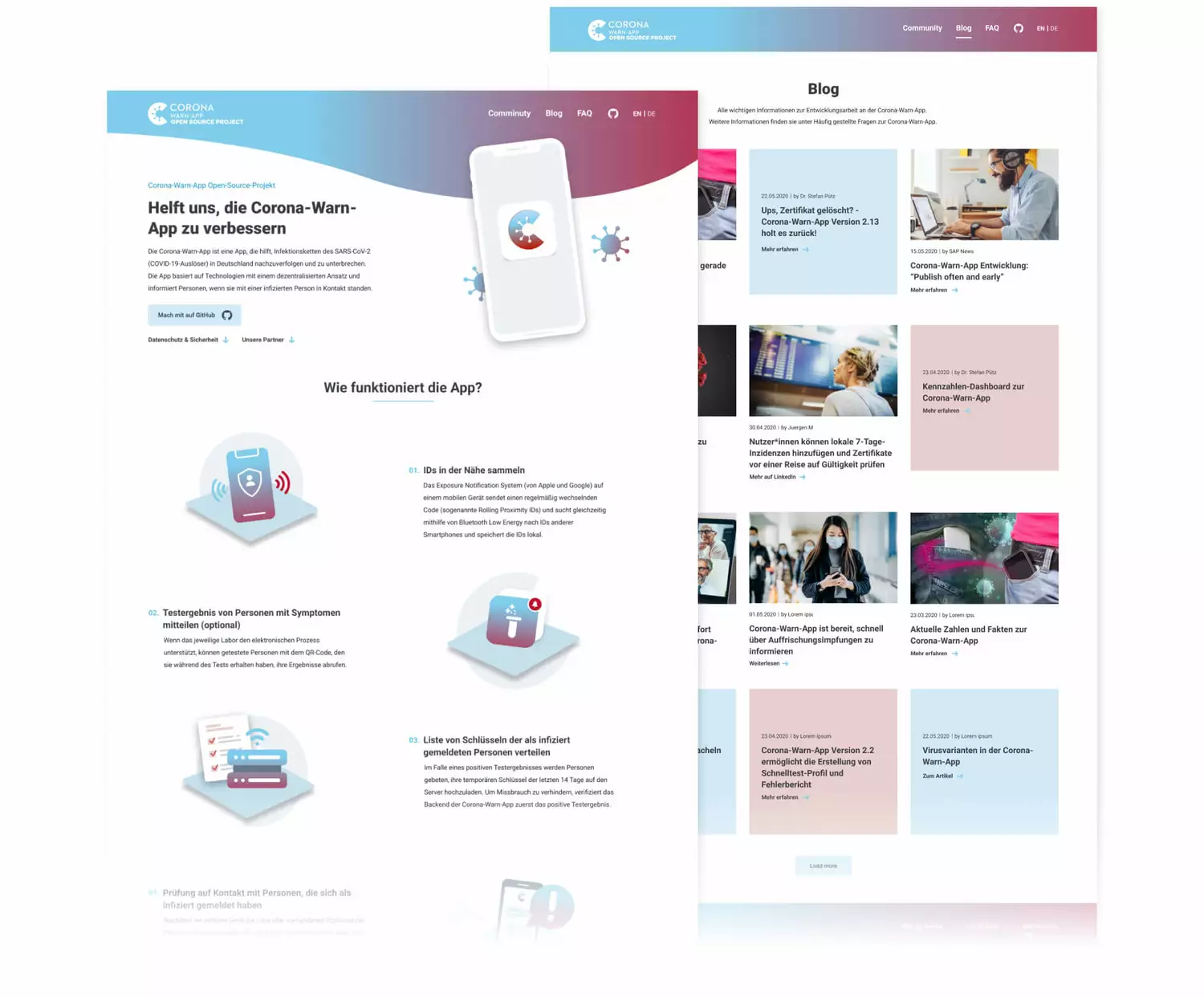
Zeitgleich zur Veröffentlichung der App launchten wir eine schlanke Website, die deren Funktionsweise erklärt und den Open-Source-Gedanken in den Fokus rückt. Nach erfolgreichem Go-live dockten wir zusätzliche Funktionen an: Einen User-Blog und ein Online-Dashboard zur Analyse der wichtigsten Daten rund um die Pandemie.

Ziele und Zielgruppen der Corona-Warn-App Website
Die Website verfolgt gleich mehrere Ziele: Sie will nicht nur informieren, sondern zur Beteiligung anregen.
Aufklärung und Transparenz
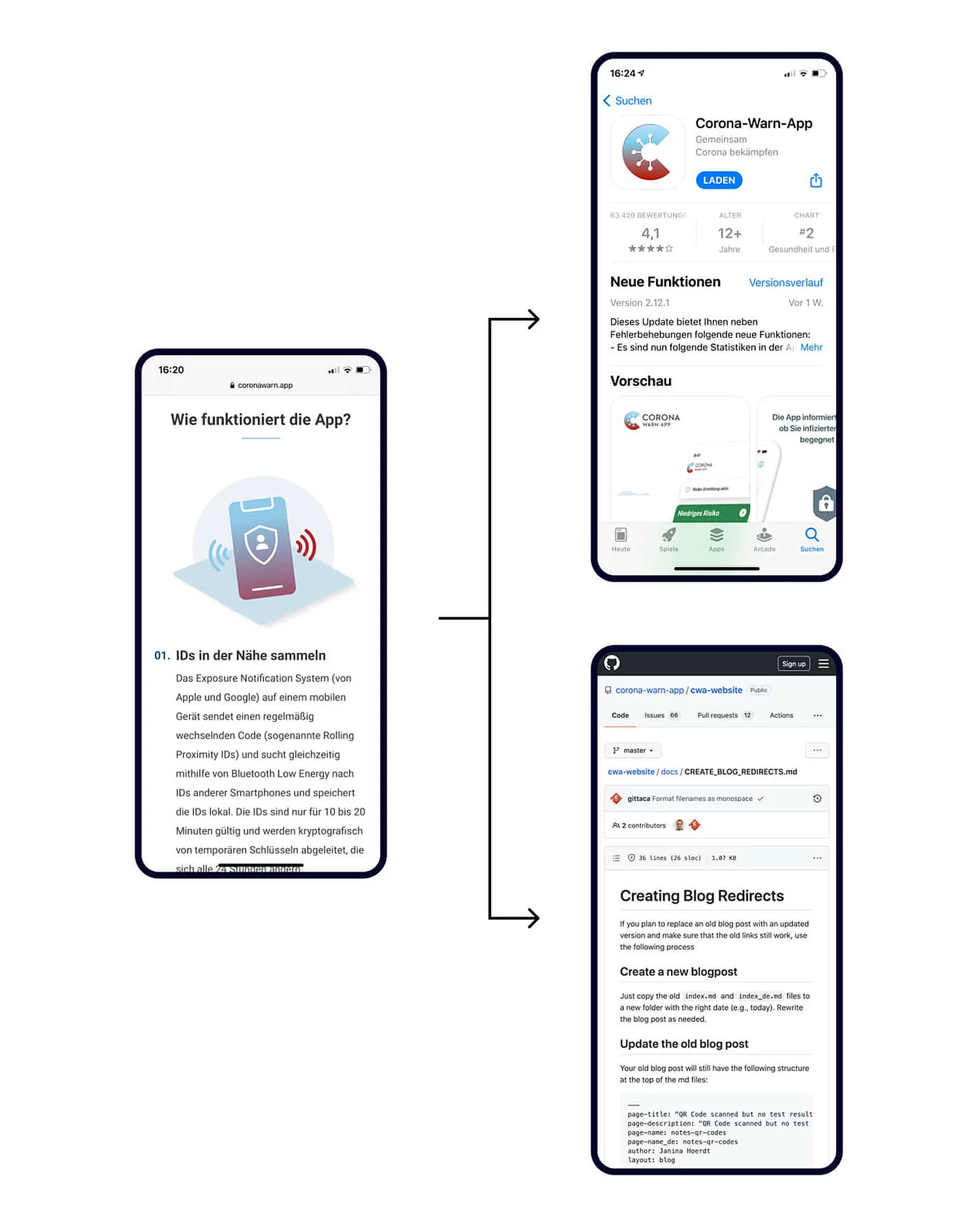
Für die große Mehrheit der App-User:innen stehen ganz grundsätzliche Fragen im Mittelpunkt: Was ist Sinn und Zweck der App? Wer steckt dahinter und wie genau funktioniert die Kontaktnachverfolgung? Die Website liefert schnelle und einfache Antworten.
Community Building
Für technisch versierte Nutzerinnen und Nutzer ist dagegen der Open-Source-Gedanke wichtiger. Diese Zielgruppe möchte wissen, wie sie sich beteiligen kann und möglichst schnell tief in die technischen Details einsteigen.

Unsere Lösung: Eine schlanke Website mit Spielraum für mehr
Die Corona-Warn-App entwickelt sich kontinuierlich weiter und erhält mit der Zeit immer neue Funktionen – dasselbe ermöglichen wir auch auf der Website.
Die Website als Grundlage
Im ersten Schritt entwickelt unser UX-Design-Team die Informationsarchitektur der Seite und definiert für beide Zielgruppen entsprechende User Journeys. Die clevere Anordnung und grafische Aufbereitung der einzelnen Website-Komponenten erleichtern allen Nutzer:innen das Verständnis der App und ihrer Bedeutung. User mit technischem Know-how führen wir mithilfe prominent platzierter CTA-Buttons auf kürzestem Weg zum Quellcode der App.
Anschließend übernimmt unser Frontend-Development die technische Umsetzung. Innerhalb weniger „Sprints” ist die Website bereit für den Go-live.

EINE APP, ZWEI USER JOURNEYS
Die erste Erweiterung: Der User-Blog
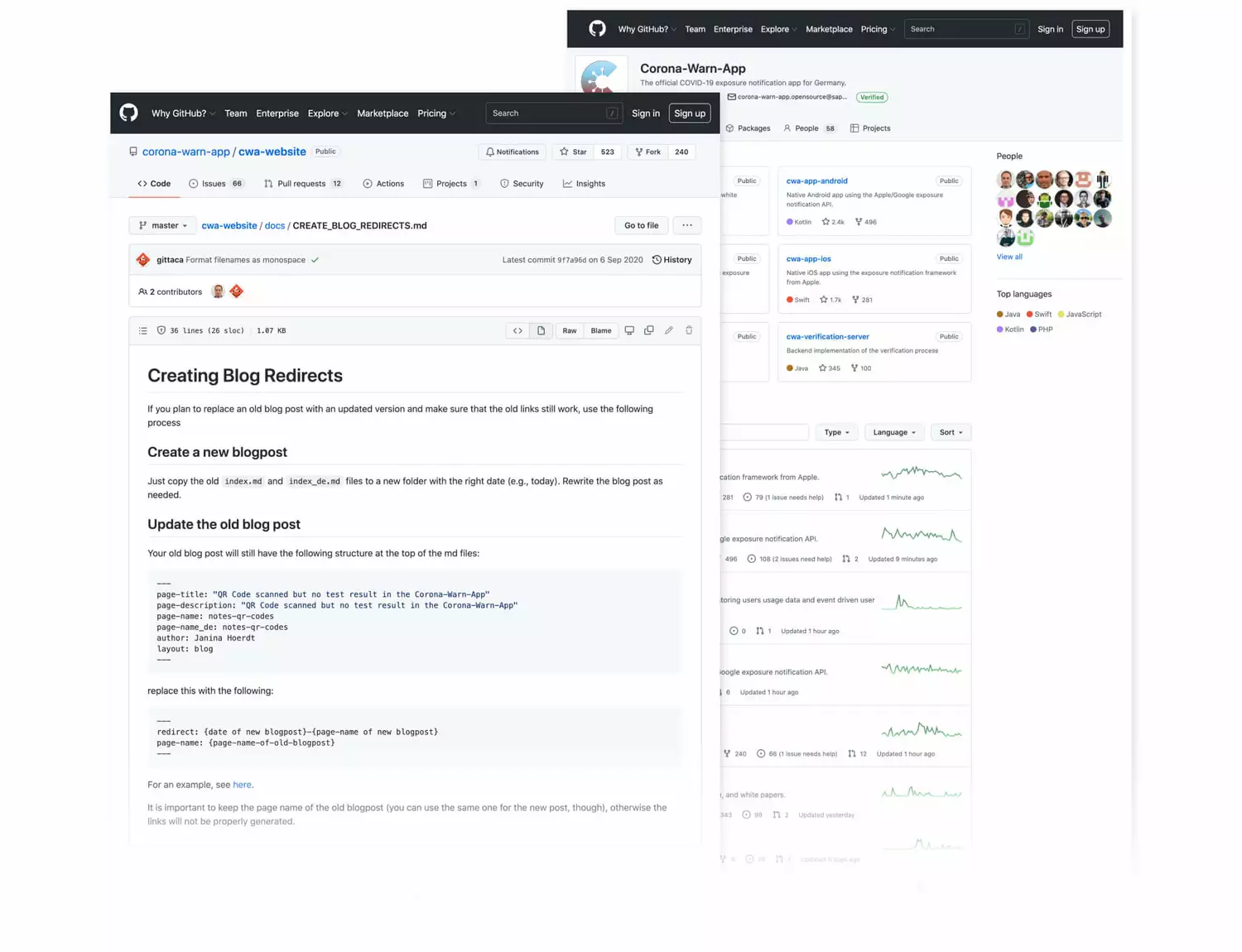
Um den Community-Gedanken der App noch weiter zu stärken, integrieren wir einen Blog für User Generated Content, kurz UGC. Technisch gelingt das über GitHub, eine der populärsten Entwickler-Plattformen für Open-Source-Anwendungen. Um auch Personen ohne Programmierkenntnisse die Beteiligung so einfach wie möglich zu machen, erstellen wir eine ausführliche, userzentrierte Anleitung. Abgerundet wird der Blog durch eine Freigabeoption für die Seiten-Administrator:innen.

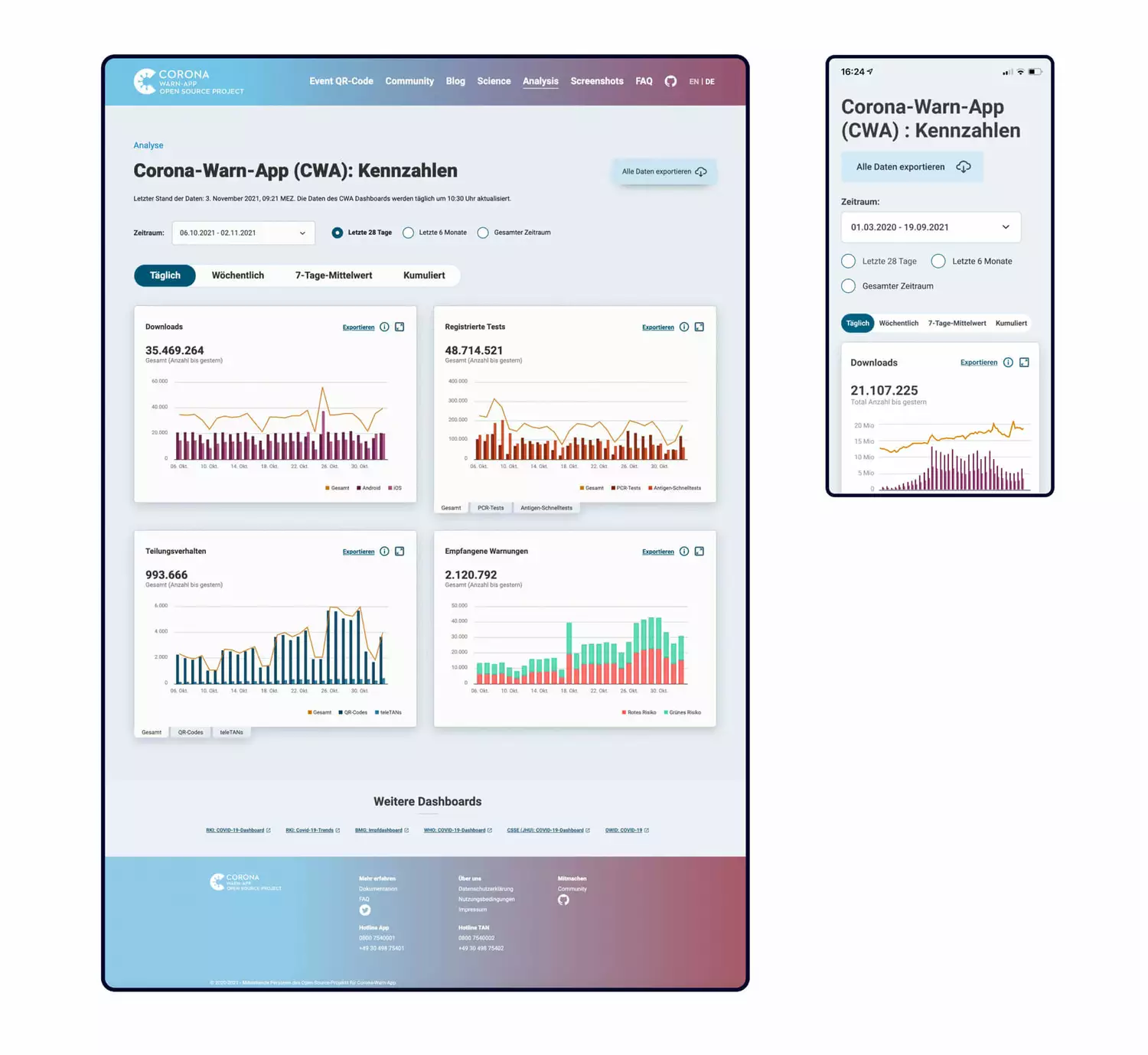
Die zweite Erweiterung: Das Analyse-Dashboard
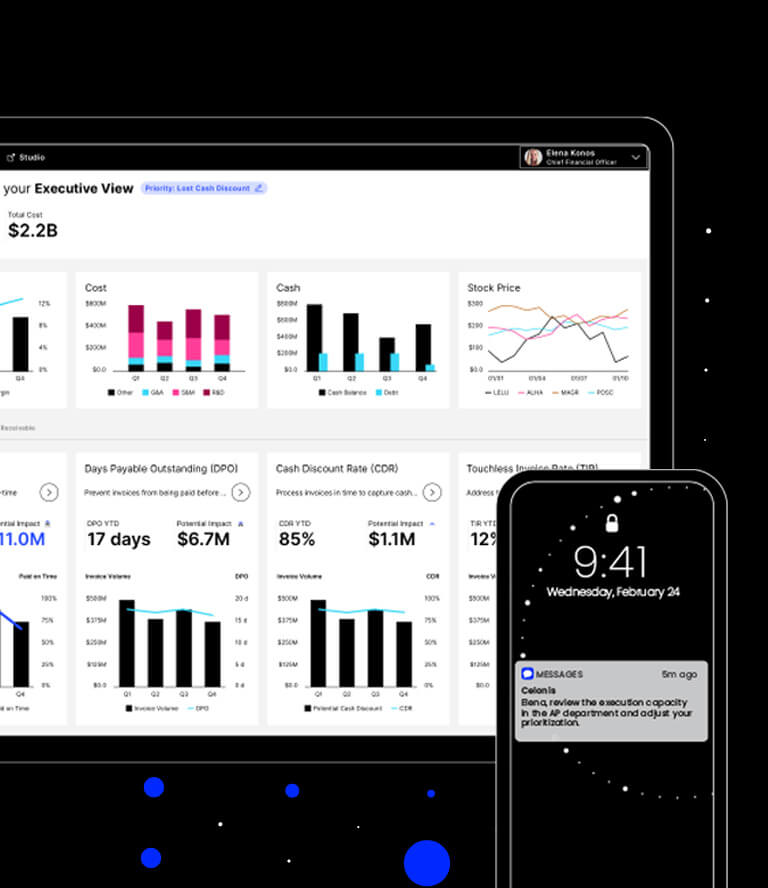
Im Analyse-Dashboard finden Interessierte die wichtigsten Daten rund um die Corona-Warn-App. Wir übernehmen die Gestaltung der Benutzeroberfläche dieses neuen Tools. Dazu definieren wir in gemeinsamen Workshops mit den Expertinnen und Experten vom Robert Koch Institut, welche Informationen in welcher Form abgebildet werden sollen. Das Ergebnis: Ein intuitives User-Interface, dass die Brücke schlägt zwischen wissenschaftlicher Präzision und nutzerfreundlicher Übersicht.

Die im Dashboard gezeigten Daten werden direkt vom App-Betreiber T-Systems eingespeist. Möglich wird das durch eine eigens von uns eingerichtete Schnittstelle. Zusätzlich programmieren unsere Entwickler:innen eine Funktion, die den Usern den Export der einzelnen Statistiken ermöglicht.