Markenfokussierung und Website-Relaunch für commercetools
Game Changer im E-Commerce: Wir heben die Marke commercetools auf ein neues Level.
Mit geschärfter Marke neue Zielgruppen erschließen
Wir entwickeln die Markenstrategie von Tech-Unicorn und Softwareanbieter commercetools weiter, erarbeiten die inhaltliche und visuelle Markenkommunikation und gestalten den wichtigsten Marken-Touchpoint: die Corporate Website.

Vom Start-up zum Global Player: Mit einer Bewertung von über 1,5 Milliarden Euro hat sich commercetools zu einem führenden Lösungsanbieter für E-Commerce-Software entwickelt. Das Produkt der Münchner ist wegweisend: Eine cloudbasierte headless E-Commerce-Plattform, die ihren Kund:innen ein großes Ökosystem unterschiedlicher Microservices bietet.
Mit seiner innovativen Technologie konnte commercetools bislang insbesondere technisch versierte Zielgruppen überzeugen. Für andere Zielgruppen erschien das Produkt im Vergleich zum etablierten Wettbewerb dagegen oft zu komplex. Unsere Markenfokussierung ändert das – und macht commercetools zugänglich für Business-Entscheider wie C-Level-Executives, E-Commerce-Manager und Finanzabteilungen.
Unsere Lösung: Markenfokussierung in drei Schritten
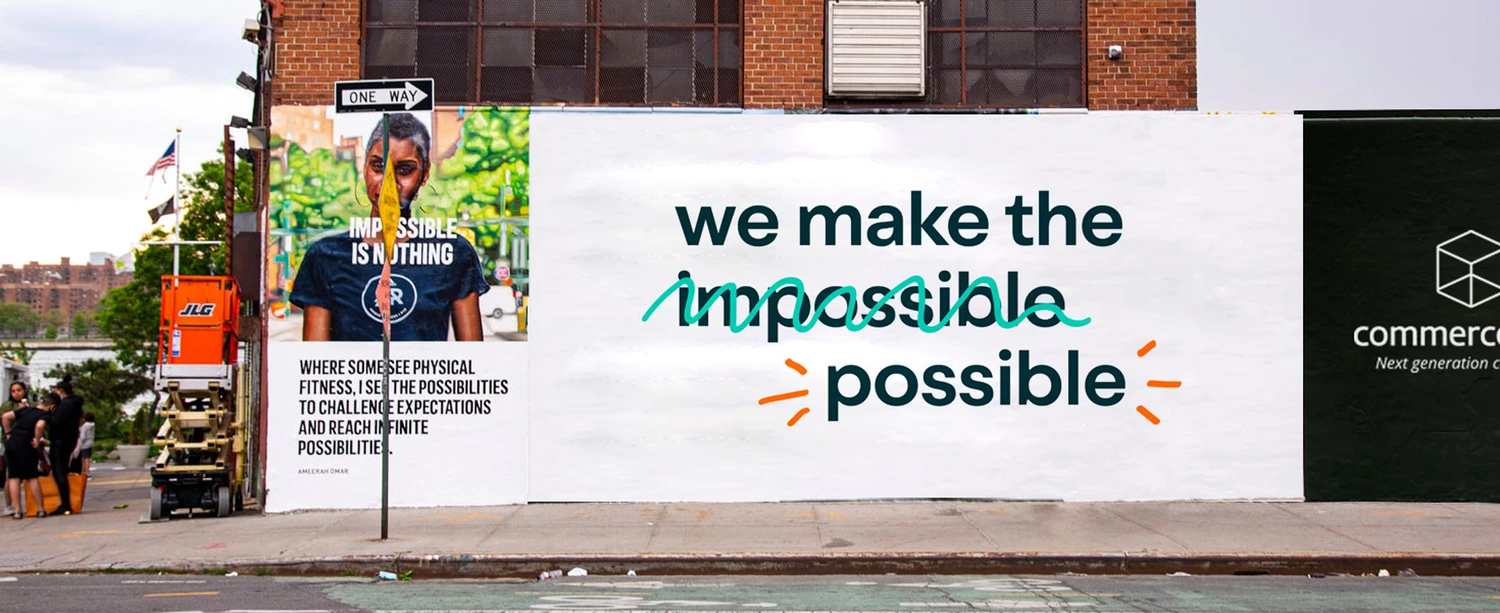
Wie schafft man es, dass sich auch Kunden ohne IT-Hintergrund in APIs und Microservices verlieben? Indem man ihre Bedürfnisse in den Mittelpunkt stellt.
Markenstrategie: Weiterentwicklung der Positionierung
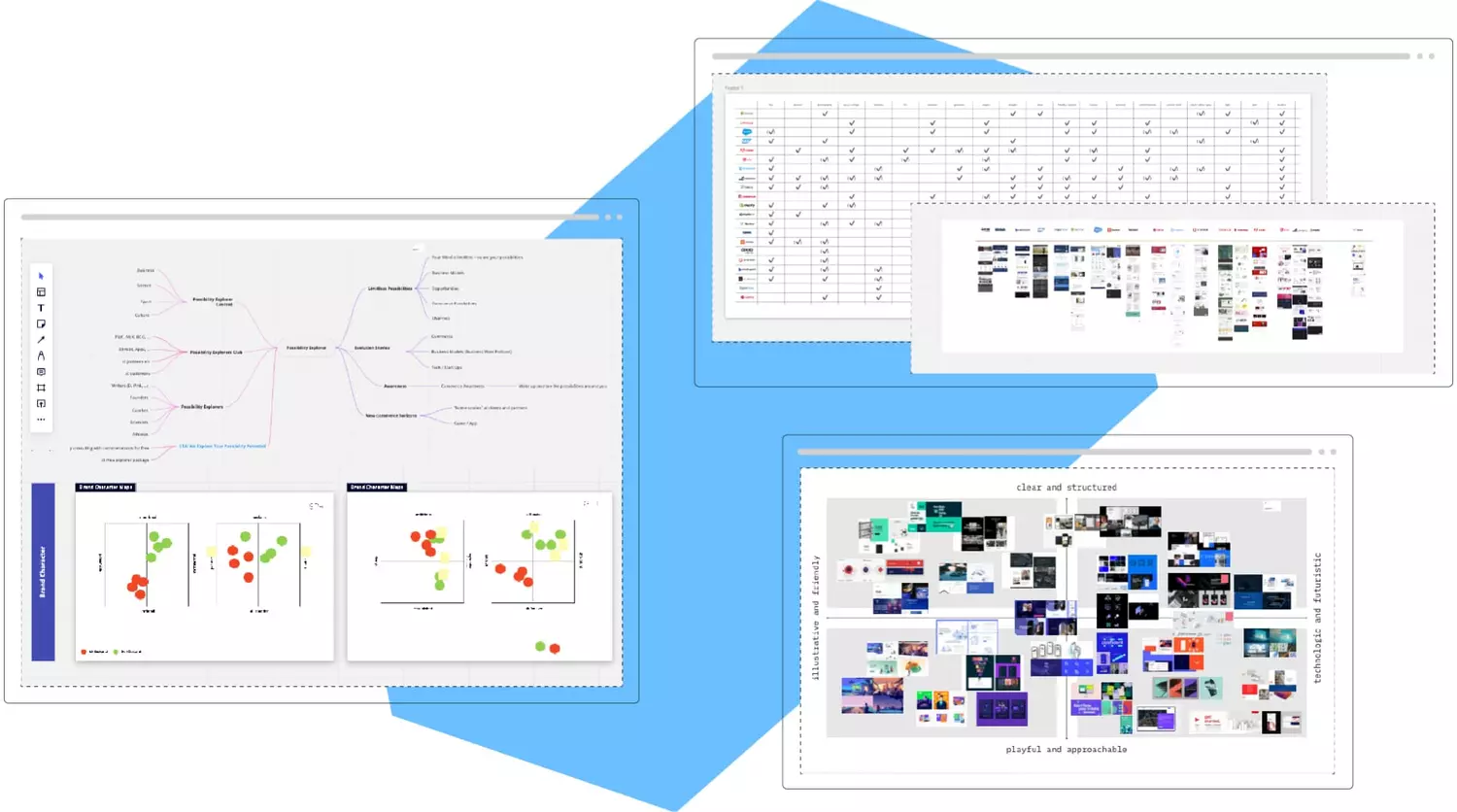
Brand-Audit zeigt Optimierungspotenziale
In einem umfangreichen Brand-Audit untersuchen wir die Positionierung der Marke und bewerten unter anderem Corporate Design sowie Brand Storytelling. Auf Grundlage dieser Ergebnisse identifizieren wir in einem gemeinsam Workshop mit commercetools die wichtigsten Zielgruppen, bestimmen den neuen Markencharakter in Abgrenzung zum Status quo und erarbeiten relevante Optimierungspotenziale.

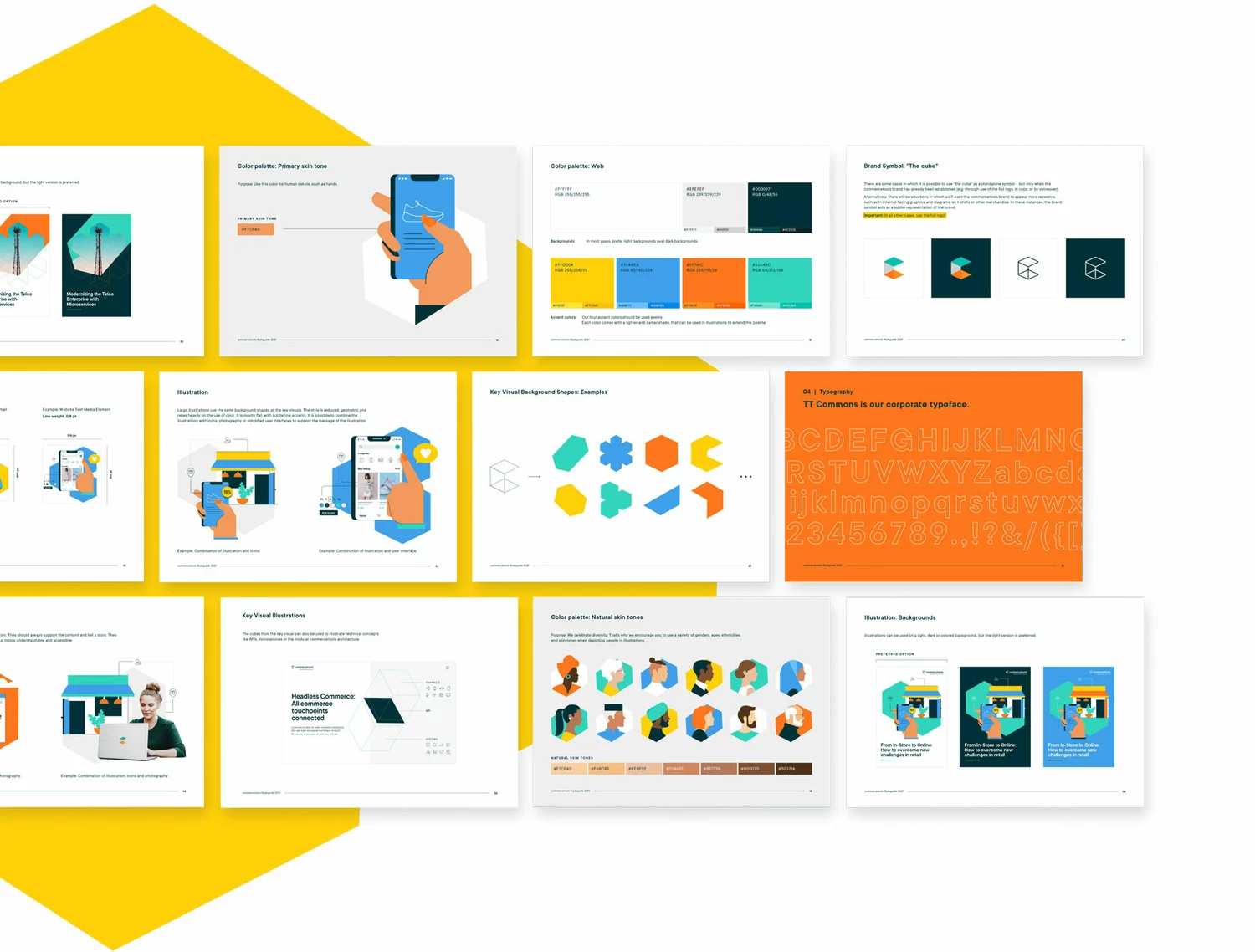
Markenkommunikation: Brand Stories und Brand Design
Der rote Faden in der Kommunikation
Egal ob B2B, B2C oder D2C – die commercetools Software schafft neue Möglichkeiten im E-Commerce. Dieser Kerngedanke dient als roter Faden für die gesamte Markenkommunikation und spiegelt sich auch im Brand Design wider. Bunte, auffällige Farben und vielfältige Motive aus unterschiedlichen Themenwelten unterstreichen das Potenzial von Headless E-Commerce. Unser Brand Styleguide sorgt für eine einheitliche Verwendung des Designs über alle Touchpoints und Kanäle hinweg.

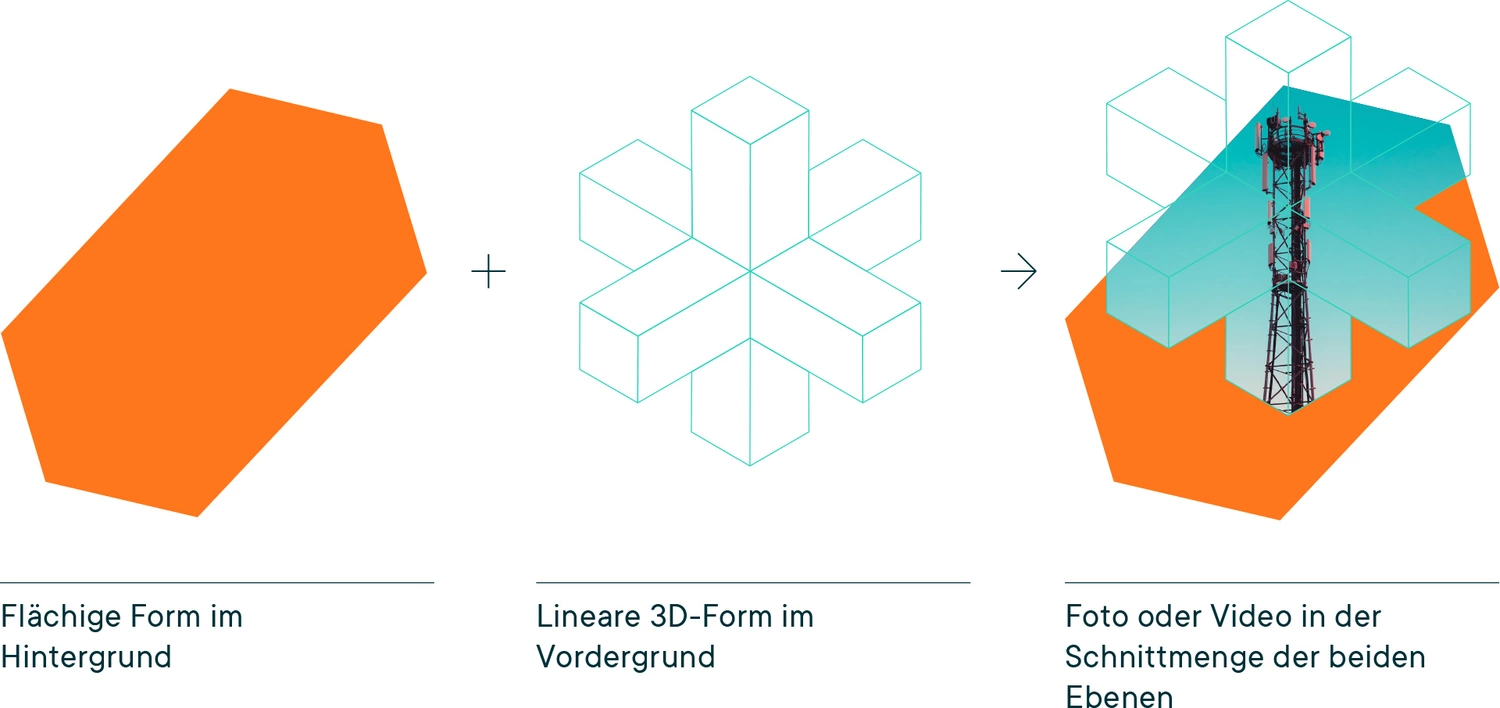
Modular, flexibel und dadurch leicht skalierbar – die wichtigsten USPs der commercetools-Software werden direkt in unserem Design sichtbar. Dabei erschaffen wir aus der Kombination von drei Standard-Elementen immer wieder neue Key Visuals.

Marken-Touchpoints: Relaunch der Corporate Website
Die Website als zentraler Marken-Touchpoint
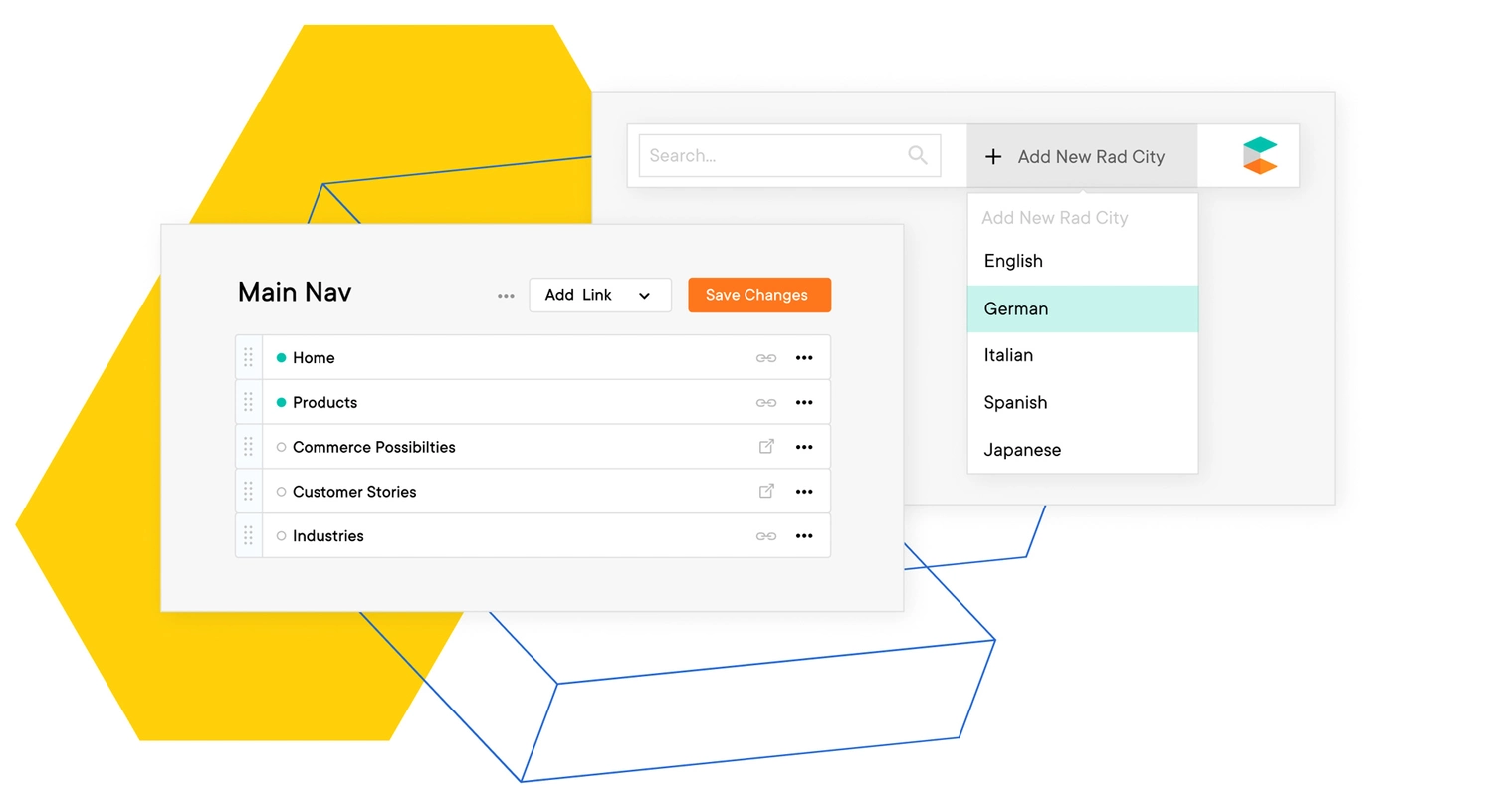
Die commercetools Website ist der über alle Zielgruppen hinweg wichtigste Marken-Touchpoint – hier präsentiert commercetools erstmals seine neue Marke. Wir begleiten den Website-Relaunch konzeptionell und kümmern uns auch um die technische Umsetzung.

Individuelle Backend-Lösung
Gemeinsam mit commercetools definieren wir die wichtigsten Anforderungen an das Content-Management-System (CMS) der neuen Website:
- userfreundlich
- leicht skalierbar
- ausgestattet mit Schnittstellen zu Drittanbieter-Services
- Multi-Language-Option
- Verwaltung unterschiedlicher Benutzer-Rollen
Unsere Entwickler:innen machen all das möglich. Auf Grundlage der CMS-Architektur Statamic programmieren sie ein perfekt auf commercetools und seine Bedürfnisse zugeschnittenes Backend. Der schlanke Aufbau des Systems erleichtert dem Kunden den Umstieg und bietet gleichzeitig genügend Raum für die Integration zusätzlicher Funktionen.

Mit SNK verbindet uns eine langjährige Partnerschaft: Das erste gemeinsame Projekt haben wir bereits kurz nach unserer Unternehmensgründung auf die Beine gestellt. Kreativ in der Konzeption, pragmatisch und zielorientiert in der Umsetzung – für uns ist das die perfekte Mischung.Vice President Global Marketing commercetools