Webanwendungen, Progressive Web Apps und SaaS-Lösungen
Wir legen das technologische Fundament für Ihre Applikation. Von der Konzeption der Software-Architektur über die Realisierung komplexer Funktionen bis zur Integration von Drittanbieter-Schnittstellen – ob headless oder klassisch.
Maximale Performance…
Wenn es um Ladezeiten geht, liegen bei Ihren Usern oft nur Millisekunden zwischen Zufriedenheit und Frust. Wir sorgen für einen sehr guten Speed-Index Ihrer Applikation. Unsere Werkzeuge:
- Caching
- Deep Linking
- Prerendering
- Lazy Loading
- Code Splitting
…auf allen Betriebssystemen
Sie benötigen Ihre webbasierte Applikation zusätzlich als Progressive Web App (PWA) oder native App? Am besten für iOS und Android? Bei uns bekommen Sie alles aus einer Hand! Wir arbeiten nach dem Prinzip der “Single Code Base” und können schnell entsprechende Lösungen für Sie realisieren – effizient und ganz ohne langwierige Übersetzungsschritte.
Frontend-Entwicklung: Unser Tech-Stack
Unser Tech-Stack ist immer State-of-the-Art – damit ist Ihre Applikation vom ersten Tag an perfekt für die Zukunft gerüstet.
HTML
CSS
Sass
Less Css
JavaScript
Angular
React
Next.js
Vue.js
node.js
Bootstrap
Material Design
Twig
Fluid
Antlers
Blade
UI-Development: Symbiose aus Technologie und Design
Zugängliche Navigationen, responsive Tabellen, konvertierende Formulare: Unsere UI-Developer:innen entwickeln jede UI-Komponente genau so, wie Sie sie brauchen – mit einem feinen Gespür für Ihr Brand Design und dem Blick fürs Detail.
SNK: Agentur für UI-Development
Analyse, Entwicklung, Systemintegration: Wir sind Ihr Partner für UI-Development – seit mehr als 20 Jahren.

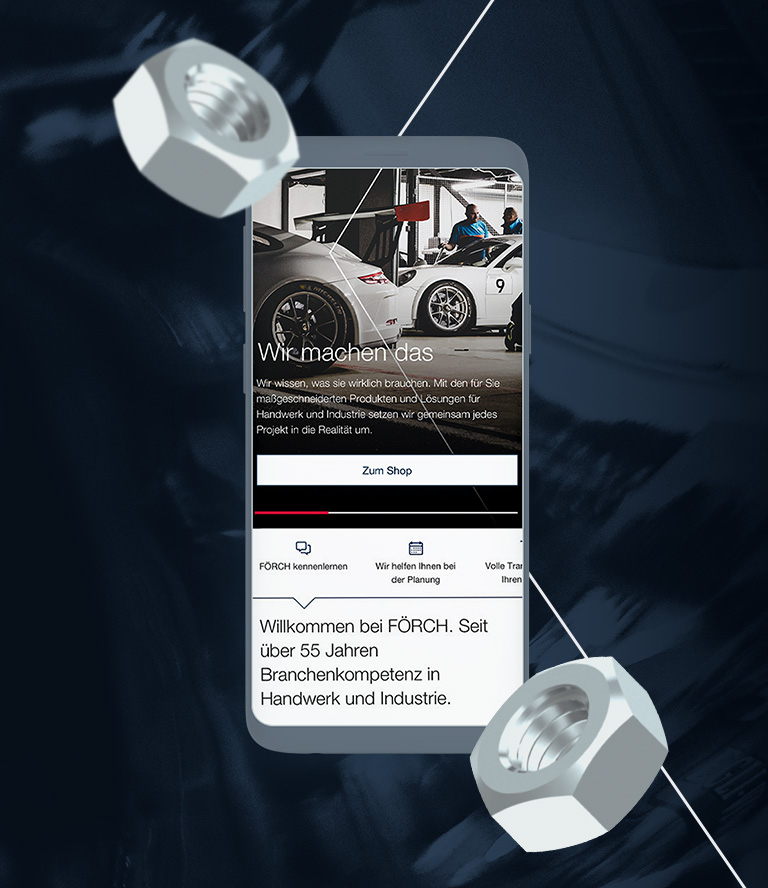
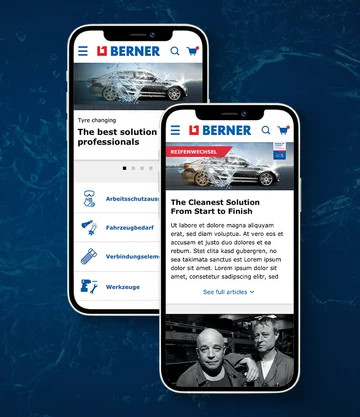
Unsere Referenzen
Konfiguratoren, Headless-Applikationen und PIM-Systeme: Eine Auswahl unserer Projekte aus über 20 Jahren im B2B.